本篇概要
小程序开发前的准备
小程序视图与渲染
小程序事件
注:总的来说,微信小程序的开发代码写法,和 HTML、CSS、java script类似很像.jpg
一,微信小程序开发前的准备
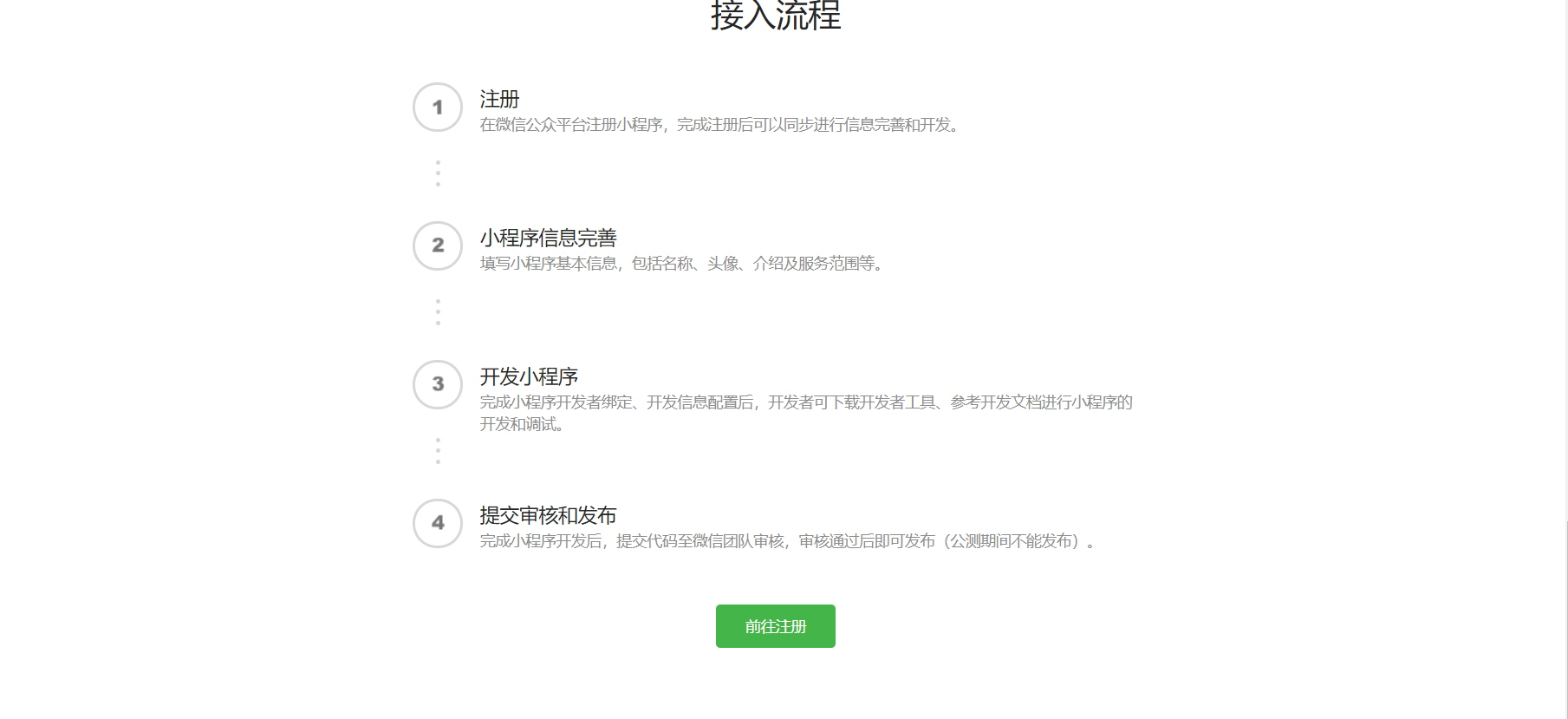
于微信小程序官网进行注册 ==> https://mp.weixin.qq.com/cgi-bin/wx
注册完成后,进行微信小程序开发软件的下载

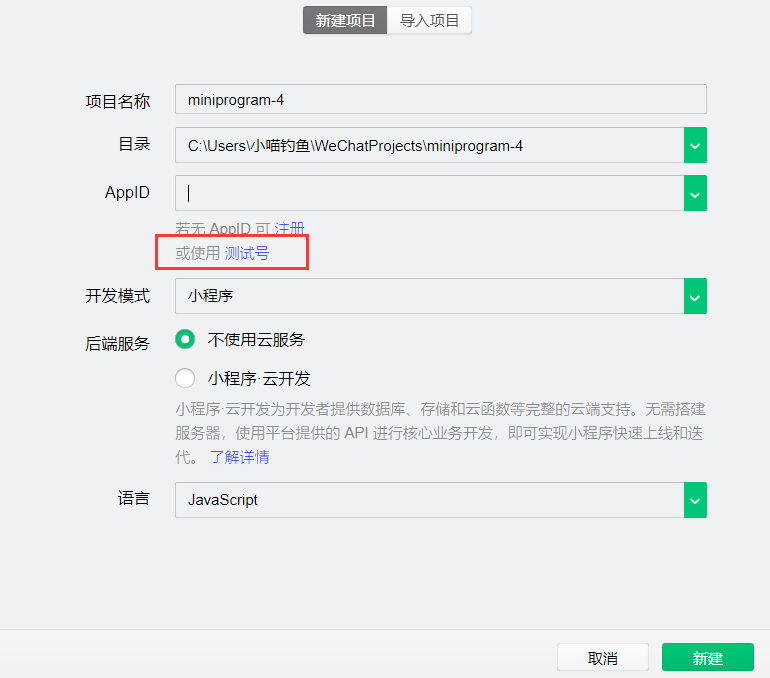
下载安装,完成后,打开进行项目的初创建
注意:起初使用测试号,进行小程序的学习

然后就可以进行小程序的学习了,小程序文档URL => https://developers.weixin.qq.com/miniprogram/dev/framework/
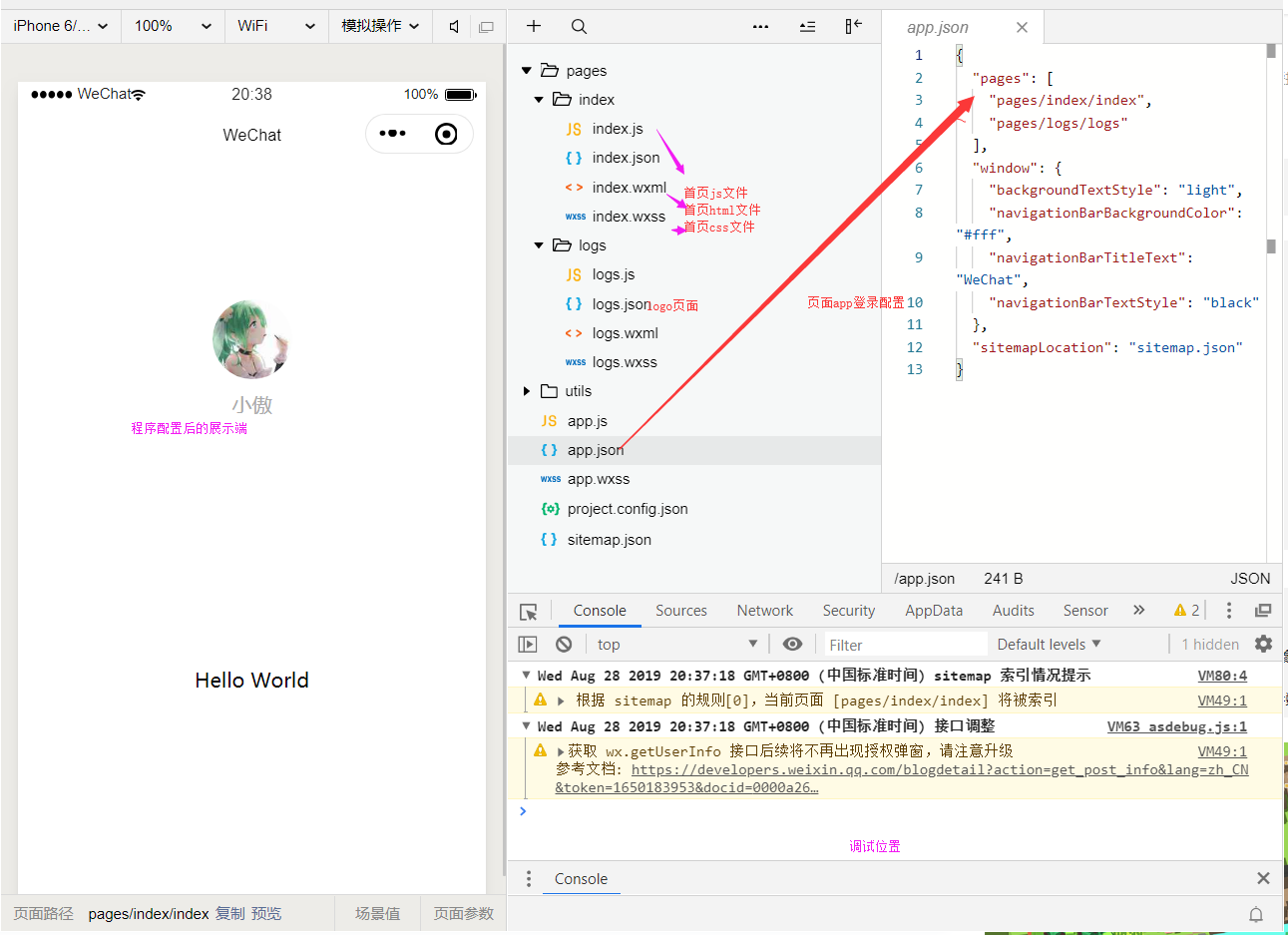
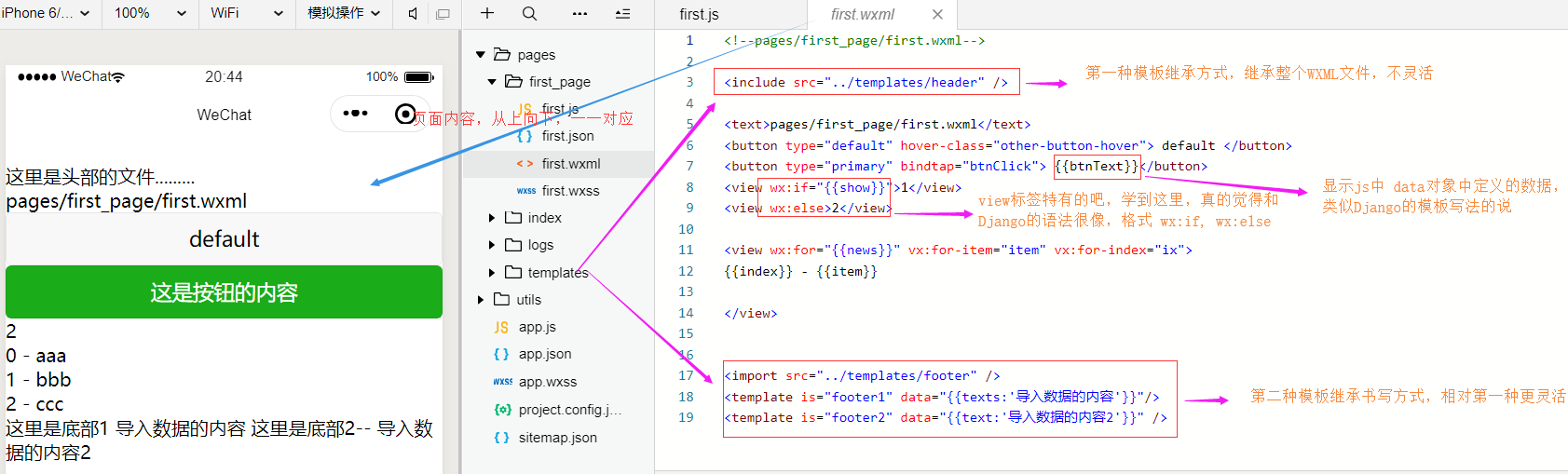
二,小程序视图与渲染
这里不作多文字描述,学过 css、js、HTML 应该很容易看懂

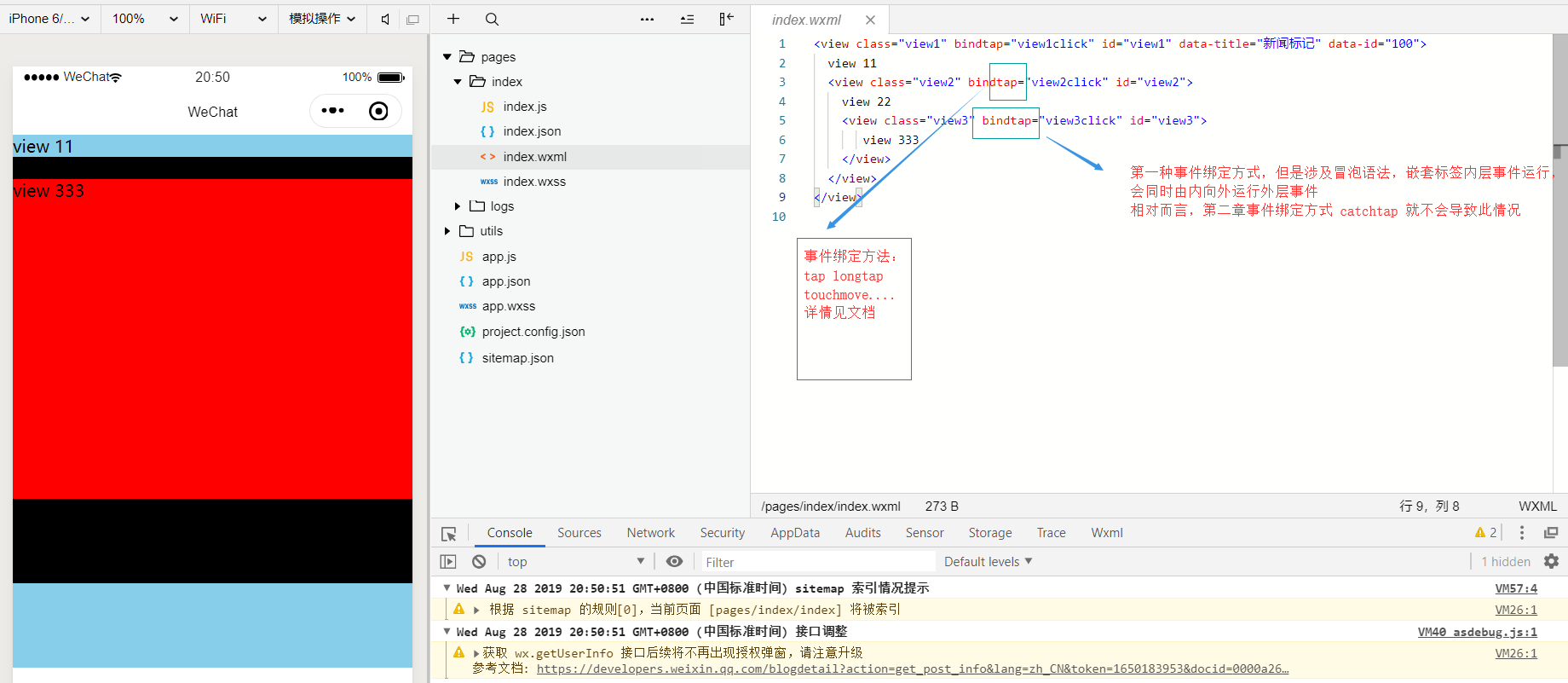
三,微信小程序事件

笔记比较简略,只起联想作用,汗