05-28T14:24:56.000+0000","modifyUser":10000001,"modifyTime":"2019-05-09T14:24:59.000+0000","id":7,"filename":"女王大人","filetype":3,"logicadress":"www","physicsadress":"E:/test.txt","sort":"99"},
{"createUser":null,"createTime":"2019-05-28T14:24:54.000+0000","modifyUser":10000001,"modifyTime":"2019-05-08T14:25:02.000+0000","id":6,"filename":"你的皇帝","filetype":2,"logicadress":"www","physicsadress":"E:/test.txt","sort":"99"},
...
],
"sort":null,
"order":null
}
}
我在服务端封装了返回的数据,导致dataTables不知道从哪下手!
在找到问题所在后,结合百老师的各种博客找到了解决的办法:改造‘ajax’属性
$('#table').DataTable({
...
'ajax': {
url: '/admin/file/list',
dataSrc: function (json) {
return json.data.list; //指定返回数据列的位置,该数据列为数组形式
}
},
...
})
通过指定数据列的位置,可以实现对后台自定义数据的渲染(通常情况下会保证返回数据的统一格式):
再次刷新页面数据能正常显示了

嗯,很满意。。但新的问题又出现了:分页出毛病了,再查看控制台发现我一共有7条记录,按理说应该是2页7条
通过百老师的大量博客,发现了问题所在:未开启服务端分页!!
继续改造如下:
$('#table').DataTable({
...
'serverSide': true, // 开启服务端分页
...
)}
再次刷新页面,意外发生了,很突然:

出现了意想不到的事情:在开启真正的服务端分页后,我的数据又丢了!!
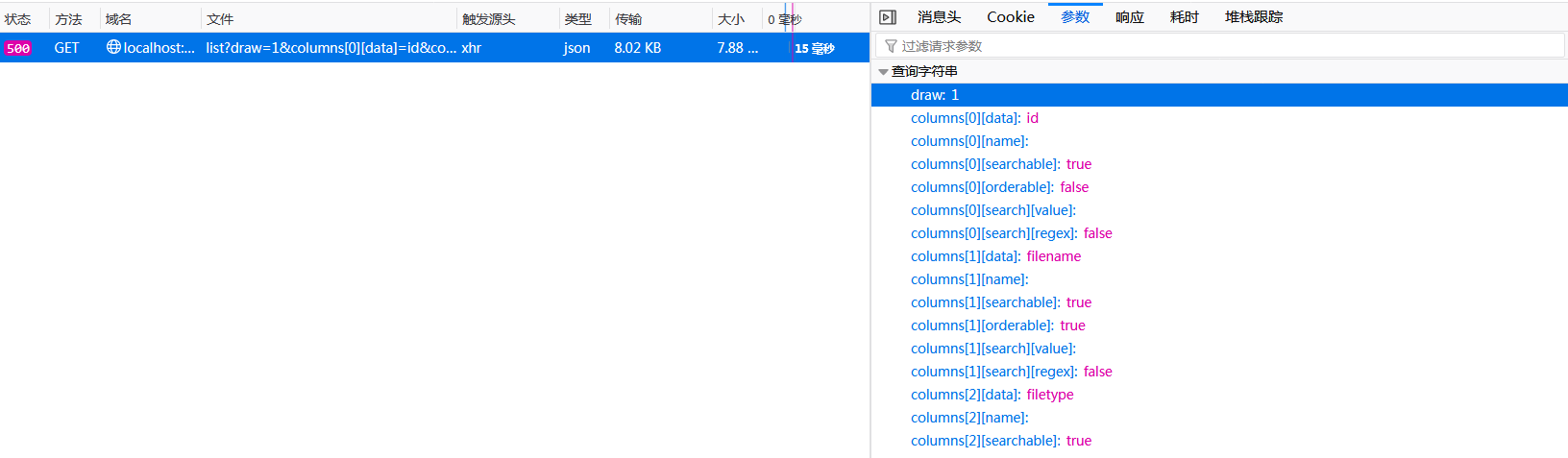
这次是后台的错误,通过控制台可以发现在开启服务端分页后,dataTables在初始化时向后台传递了很多参数:

可以看到url后面拼接了一连串的字符串,导致后台的SpringMVC在封装参数时出现了问题:
@GetMapping("file/list")
public RestJson page(PageHelper pageHelper) {
System.out.println(pageHelper);
RestJson json = fileRecordService.getFileRecordByPage(pageHelper);
return json;
}
PageHelper是我自定义的分页工具类具体代码如下:
public class PageHelper<T> implements Serializable {
private Integer count;//总记录数
private Integer totalPage;//总页数
private Integer pageSize;//每页显示的条数
private Integer currentPage;//当前页
private List<T> list = new ArrayList<T>();//分页之后的数据
private String sort;//排序字段
private String order;//升序或降序
public Integer getCount() {
return count;
}
public void setCount(Integer count) {
this.count = count;
}
public Integer getTotalPage() {
return totalPage;
}
public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
public Integer getPageSize() {
return this.pageSize == null ? 5 : this.pageSize;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public Integer getCurrentPage() {
return this.currentPage == null ? 1 : this.currentPage;
}
public void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
public String getSort() {
return this.sort == "" ? null : this.sort;
}
public void setSort(String sort) {
this.sort = sort;
}
public String getOrder() {
return this.order == "" ? null : this.order;
}
public void setOrder(String order) {
this.order = order;
}
/**
* 计算总页数
*
* @return 总页数
*/
public int countPage() {
int countPage = getCount() / getPageSize();
return getCount() % getPageSize() == 0 ? countPage : countPage + 1;
}
/**
* 从哪条开始取(当前记