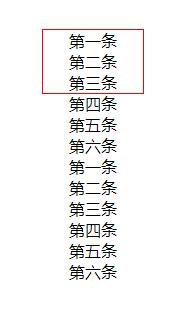
1 <div id="review_box"> 2 <ul id="comment1"> 3 <li>第一条</li> 4 <li>第二条</li> 5 <li>第三条</li> 6 <li>第四条</li> 7 <li>第五条</li> 8 <li>第六条</li> 9 </ul> 10 <ul id="comment2"></ul> 11 </div>
CSS:
1 * { 2 margin: 0; 3 padding: 0; 4 } 5 div { 6 width: 100px; 7 height: 63px; /* 必须 */ 8 overflow: hidden;/* 必须 */ 9 margin: 50px auto; 10 border: 1px solid red; 11 text-align: center; 12 } 13 ul { 14 list-style: none; 15 }
java script:
1 window.onload = roll(50); 2 3 function roll(t) { 4 var ul1 = document.getElementById("comment1"); 5 var ul2 = document.getElementById("comment2"); 6 var ulbox = document.getElementById("review_box"); 7 ul2.innerHTML = ul1.innerHTML; 8 ulbox.scrollTop = 0; // 开始无滚动时设为0 9 var timer = setInterval(rollStart, t); // 设置定时器,参数t用在这为间隔时间(单位毫秒),参数t越小,滚动速度越快 10 // 鼠标移入div时暂停滚动 11 ulbox.onmouseover = function () { 12 clearInterval(timer); 13 } 14 // 鼠标移出div后继续滚动 15 ulbox.onmouseout = function () { 16 timer = setInterval(rollStart, t); 17 } 18 } 19 20 // 开始滚动函数 21 function rollStart() { 22 // 上面声明的DOM对象为局部对象需要再次声明 23 var ul1 = document.getElementById("comment1"); 24 var ul2 = document.getElementById("comment2"); 25 var ulbox = document.getElementById("review_box"); 26 // 正常滚动不断给scrollTop的值+1,当滚动高度大于列表内容高度时恢复为0 27 if (ulbox.scrollTop >= ul1.scrollHeight) { 28 ulbox.scrollTop = 0; 29 } else { 30 ulbox.scrollTop++; 31 } 32 }
*有错误的地方欢迎指正
*转载请注明出处