一、引言
i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。 在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)。
Angular 将使用 @ngx-translate/core 和 @ngx-translate/http-loader实现国际化方案。
二、实现
1.安装
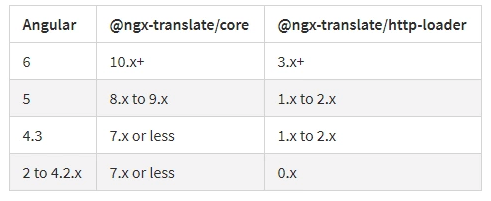
根据Angular 版本选择好对应的版本号

npm install @ngx-translate/core@9.1.1 --save npm install @ngx-translate/http-loader@2.0.1 --save
2.在app.module.ts配置
// app.module.ts import {BrowserModule} from '@angular/platform-browser'; import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; import {NgModule} from '@angular/core'; import {AppRoutingModule} from './app-routing.module'; import {FormsModule} from '@angular/forms'; import {HttpClient, HttpClientModule} from '@angular/common/http'; import {TranslateHttpLoader} from '@ngx-translate/http-loader'; import {TranslateLoader, TranslateModule} from '@ngx-translate/core'; // 这里配置 export function createTranslateHttpLoader(http: HttpClient) { return new TranslateHttpLoader(http, './assets/i18n/', '.json'); } @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, FormsModule, HttpClientModule, BrowserAnimationsModule, // 在这里配置 TranslateModule.forRoot({ loader: { provide: TranslateLoader, useFactory: (createTranslateHttpLoader), deps: [HttpClient] } }) ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
3.新建json文件
在assets 新建文件夹 i18n,在i18n文件下下新建zh.json 和 en.json 文件,分别表示中文和英文。
// zh.json 不要在json文件写注释,会报错
{
"hello": "你好",
"header": {
"author": "早上好"
}
}
// en.json 不要在json文件写注释,会报错 {
"hello": "Hello",
"header": {
"author": "Good morning"
}
}
4.获取浏览器默认语言
app.component.ts 文件获取浏览器默认语言,如果不是英语和中文,就默认设置为中文。
import {Component, OnInit} from '@angular/core';
import {TranslateService} from '@ngx-translate/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'app';
constructor(public translateService: TranslateService) {
}
ngOnInit() {
/* --- set i18n begin ---*/
this.translateService.addLangs(['zh', 'en']);
this.translateService.setDefaultLang('zh');
const browserLang = this.translateService.getBrowserLang();
this.translateService.use(browserLang.match(/zh|en/) ? browserLang : 'zh');
/* --- set i18n end ---*/
}
}
5.通过以上配置,即可根据浏览器语言设置来加载国际化语言
<h1>{{'hello' | translate}}</h1>
<h1>{{'header.author' | translate}}</h1> // 嵌套的这样书写
6.手动选择语言
<button (click)="changeLanguage(language)">{{ languageBtn}}</button>
languageBtn; language; constructor(public translateService: TranslateService) { } ngOnInit() { const browserLang = this.translateService.getBrowserLang(); this.settingBtn(browserLang); } /*设置btn的文字和需要传递的参数*/ settingBtn(language: string) { if (language === 'zh') { this.languageBtn = 'Eng