- 安装React脚手架:
-
npm install -g create-react-app
- 创建项目:
-
create-react-app app
app:为该项目名称
- 启动项目:
-
cd app
npm start
项目创建完成,目录如下:

- 安装 Ant Design:API Docs
npm install antd --save 或
cnpm install antd --savecnpm i antd -S没有权限请使用 sudo
- 配置 Ant Design 按需加载:配置文档

使用 babel-plugin-import(推荐)。
- 首先暴露配置文件:
npm run eject
NOTE: Create React App 2+ supports TypeScript, Sass, CSS Modules and more without ejecting: https://reactjs.org/blog/2018/10/01/create-react-app-v2.html
该操作为永久性,不可逆的。
- 在 package.json 中配置 babel (需要安装 babel-plugin-import )
Error: Cannot find module 'babel-plugin-import'
需要安装 babel-plugin-import
npm install babel-plugin-import --save-dev 或 cnpm install babel-plugin-import --save-devcnpm i babel-plugin-import -Dbabel 配置如下:
"babel": { "presets": [ "react-app" ], "plugins": [ [ "import", { "libraryName": "antd", "libraryDirectory": "es", "style": true } ] ] }
使用 babel-plugin-import 的
style配置来引入样式,需要将配置值从 'style':'css'改为 'style':true,这样会引入 less 文件。 - 配置 Ant Design 中文语言(默认文案是英文):配置文档

在入口文件index.js中配置:
import { LocaleProvider } from 'antd'; import zh_CN from 'antd/lib/locale-provider/zh_CN'; import moment from 'moment'; import 'moment/locale/zh-cn'; moment.locale('zh-cn');语言列表请参照:Ant Design 国际化
另外需要使用 LocaleProvider 组件把 根组件 包裹起来:<LocaleProvider locale={zhCN}> <App /> </LocaleProvider>
- 安装配置 less 预处理器 && 配置 Ant Design 主题: 配置文档
npm install less less-loader --save-dev
或
cnpm install less less-loader --save-dev
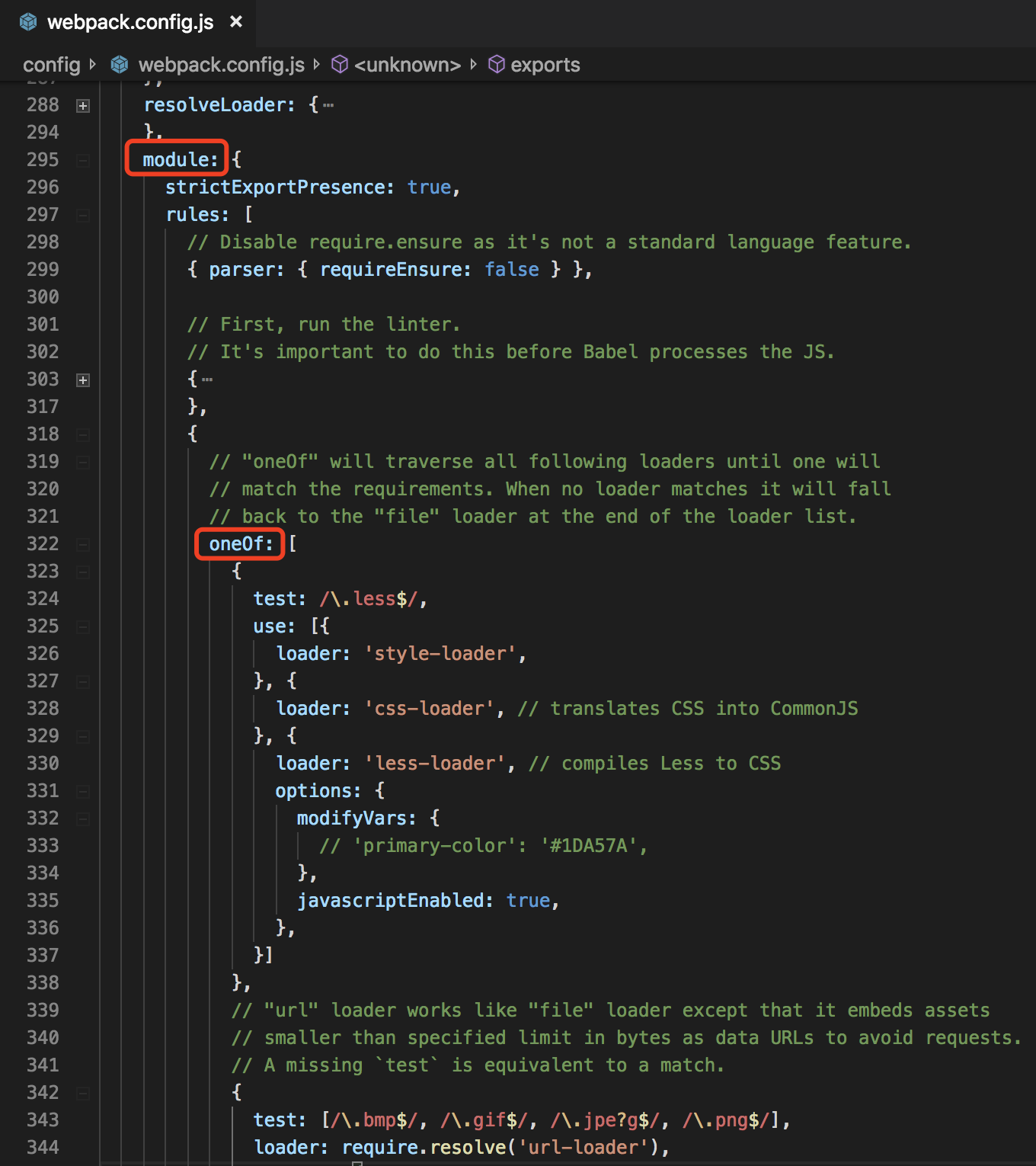
cnpm i less less-loader -D在 config/webpack.config.js 中配置 less:
{ test: /\.less$/, use: [{ loader: 'style-loader', }, { loader: 'css-loader', // translates CSS into CommonJS }, { loader: 'less-loader', // compiles Less to CSS options: { modifyVars: { 'primary-color': '#1DA57A', 'link-color': '#1DA57A', 'border-radius-base': '2px', // or 'hack': `true; @import "your-less-file-path.less";`, // Override with less file }, java scriptEnabled: true, }, }] }
配置位置如下:

Ant Design 官网给出的可配置项: -
@primary-color: #1890ff; // 全局主色 @link-color: #1890ff; // 链接色 @success-color: #52c41a; // 成功色 @warning-color: #faad14; // 警告色 @error-color: #f5222d; // 错误色 @font-size-base: 14px; // 主字号 @heading-color: rgba(0, 0, 0, 0.85); // 标题色 @text-color: rgba(0, 0, 0, 0.65); // 主文本色 @text-color-secondary : rgba(0, 0, 0, .45); // 次文本色 @disabled-color : rgba(0, 0, 0, .25); // 失效色 @border-radius-base: 4px; // 组件/浮层圆角 @border-color-base: #d9d9d9; // 边框色 @box-shadow-base: 0 2px 8px rgba(0, 0, 0, 0.15); // 浮层阴影
- 安装 CSS resets: Normalize.css ( 样式重置 )
安装完成后在入口文件index.js中引入即可。npm install normalize.css --save
或
cnpm install normalize.css --save
cnpm i normalize.css -S
import 'normalize.css';
- 安装配置 axios、qs :
npm install axios qs --save
或
cnpm install axios qs --save
cnpm i axios qs -S配置请求拦截器、响应拦截器:
service.js:import axios from 'axios'; const service = axios.create({ // baseURL: window.location.origin, timeout: 30000, /*headers: { 'Cache-Control': 'no-cache' }*/ });
/* 请求拦截器 */ service.interceptors.request.use