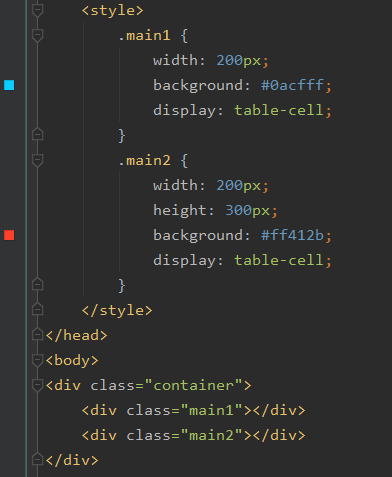
方法一、两个div都设置 display: table-cell;

方法二、父级div设置 display: -webkit-box;

| 设为首页 加入收藏 |
|
当前位置: |
| TOP | ||||||||||
|
css实现两个div并排等高(一个div高度随另一个高度变化而变化)
|
||||||||||
| 最新文章 |
| 热门文章 |
| Hot 文章 |
| Python | ||||||||||
|
||||||||||
| C 语言 | ||||||||||
|
||||||||||
| C++基础 | ||||||||||
|
||||||||||
| 大数据基础 | ||||||||||
|
||||||||||
| linux编程基础 | ||||||||||
|
||||||||||
| C/C++面试题目 | ||||||||||
|
||||||||||