在一个大项目中如何引入redux及其相关技术栈(react-redux redux-thunk redux-immutable ),已经成为react前端工程师不可或缺的技能,下面通过实现一个简单的todolist效果,来介绍相关流程

1.引入redux进行应用数据管理,安装相关依赖
yarn add redux react-redux redux-thunk redux-devtools-extension
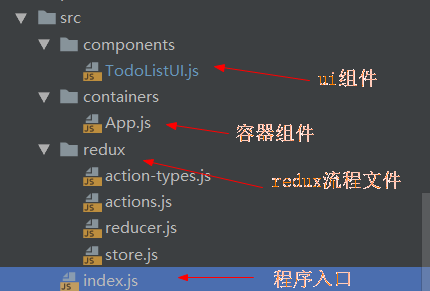
一般目录结构

2.创建好store.js、reducer.js、action.js、action-types.js
1)store.js
1 /* 2 redux最核心的管理对象store 3 */ 4 import {createStore} from 'redux' 5 import reducer from './reducer' 6 7 const store = createStore(reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()) 8 // 向外默认暴露store 9 export default store
2) reducer.js
1 import {CHANGEINPUT,ADDITEMS } from './action-types' 2 3 const defalutState = { 4 inputValue : 'wuxiaohui', 5 list :[] 6 } 7 8 export default (state = defalutState,action) =>{ 9 if(action.type === CHANGEINPUT){ 10 let newState = JSON.parse(JSON.stringify(state))//深拷贝 11 newState.inputValue = action.value 12 return newState 13 } 14 if(action.type === ADDITEMS){ 15 let newState = JSON.parse(JSON.stringify(state)) 16 newState.list.push(newState.inputValue) 17 newState.inputValue = '' 18 return newState 19 } 20 21 return state 22 }
3)action.js
import {CHANGEINPUT,ADDITEMS } from './action-types'
export const inputChange = (e)=>({
type:CHANGEINPUT,
value:e.target.value
})
export const clickButton = ()=>({
type:ADDITEMS
})
4)action-types.js
/* 包含n个action type常量名称的模块 */ export const CHANGEINPUT = 'change_input' export const ADDITEMS = 'add_item'
3.创建todolistui组件
编写TodolistUI.js,由于没有双向绑定,通过onChange的inputChange事件拿到输入值并通过inputValue传回给输入框,clickButton则是向list中追加输入框中输入的数据,输入后清空。该逻辑在 reducer.js中体现,UI组件只负责展示。
//把TodoList改为UI组件-提高性能 import React from "react"; const TodoListUI =(props)=>{ // 接收connect连接器映射传递的属性和函数 let {inputValue ,inputChange,clickButton,list} = props; return ( <div> <div> <input value={inputValue} onChange={inputChange} /> <button onClick={clickButton}>提交</button> </div> <ul> { list.map((item,index)=>{ return (<li key={index}>{item}</li>) }) } </ul> </div> ); } export default TodoListUI
4.引入react-redux进行应用数据管理
1)总入口中index.js中引入react-redux和容器组件APP
react-redux的核心:Provider(用于入口) 和 connect(用于数据和函数映射)
使用provider
/* 入口js */ import React from 'react'; import ReactDOM from 'react-dom'; import App from './containers/App'; import { Provider} from 'react-redux' import store from './redux/store' //<Provider>是一个提供器,只要使用了这个组件,组件里边的其它所有组件都可以使用store了 //声明一个App容器组件,然后这个组件用Provider进行包裹。 const AppList = ( <Provider store={store}> <App /> </Provider> ) ReactDOM.render(AppList, document.getElementById('root'));
2)connect连接器(连接UI组件和redux中的action.js方法)成为容器组件
connect-连接器用来将redux管理的state数据映射成UI组件的一般属性(如输入框的值)
connect-连接器用来将redux管理的包含diaptch代码的函数映射成UI组件的函数属性的函数
1.在redux目录中的action.js定义UI组件要调用的方法,然后编写好reducer的业务逻辑
2.在containers容器APP组件中 引入UI组件TodolistUI和action进行连接
import React from 'react' import {connect} from 'react-redux' import TodoListUI from '../components/TodoListUI' import {inputChange,cl