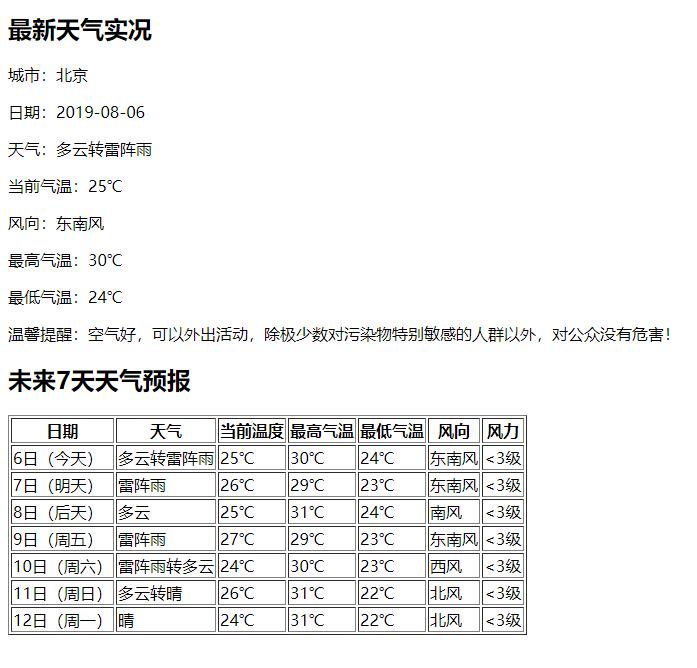
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>天气</title> 6 </head> 7 <body> 8 <div id="app"> 9 <h2>最新天气实况</h2> 10 <p>城市:<span></span></p> 11 <p>日期:<span></span></p> 12 <p>天气:<span></span></p> 13 <p>当前气温:<span></span></p> 14 <p>风向:<span></span></p> 15 <p>最高气温:<span></span></p> 16 <p>最低气温:<span></span></p> 17 <p>温馨提醒:<span></span></p> 18 <h2>未来7天天气预报</h2> 19 <table border="1" id="detail"> 20 <thead> 21 <tr> 22 <th>日期</th> 23 <th>天气</th> 24 <th>当前温度</th> 25 <th>最高气温</th> 26 <th>最低气温</th> 27 <th>风向</th> 28 <th>风力</th> 29 </tr> 30 </thead> 31 <tbody> 32 </tbody> 33 </table> 34 </div> 35 36 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 37 <script> 38 $(document).ready(function() { 39 $.ajax({ 40 url: 'https://www.tianqiapi.com/api/?version=v1&appid=1001&appsecret=5578', 41 type: 'get', 42 data: { 43 city: "北京" 44 }, 45 dataType: 'json', 46 error: function(resp, status) { 47 console.log('请求失败:', status, resp); 48 }, 49 success: function(resp, status) { 50 var wCity = resp.city; 51 var wDate = resp.data[0].date; 52 var wWea = resp.data[0].wea; 53 var wTem = resp.data[0].tem; 54 var wWin = resp.data[0].win[0]; 55 var wTemMax = resp.data[0].tem1; 56 var wTemMin = resp.data[0].tem2; 57 var wAirTips = resp.data[0].air_tips; 58 $('#app p:nth-child(2) span').html(wCity); 59 $('#app p:nth-child(3) span').html(wDate); 60 $('#app p:nth-child(4) span').html(wWea); 61 $('#app p:nth-child(5) span').html(wTem); 62 $('#app p:nth-child(6) span').html(wWin); 63 $('#app p:nth-child(7) span').html(wTemMax); 64 $('#app p:nth-child(8) span').html(wTemMin); 65 $('#app p:nth-child(9) span').html(wAirTips); 66 $("#detail tbody").empty(); 67 for (var i = 0; i < 7; i++) { 68 var forword_day = "<tr><td>" + 69 resp.data[i].day + "</td><td>" + 70 resp.data[i].wea + "</td><td>" + 71 resp.data[i].tem + "</td><td>" + 72 resp.data[i].tem1 + "</td><td>" + 73 resp.data[i].tem2 + "</td><td>" + 74 resp.data[i].win[0] + "</td><td>" + 75 resp.data[i].win_speed + "</td>" + 76 "</tr>"; 77 $("#detail tbody").append(forword_day); 78 } 79 } 80 }) 81 }) 82 </script> 83 </body> 84 </html>