留言板显示留言一直刷新,那么实现原理是怎么样的?
一般发送留言就是通过正常的ajax向服务器发送数据,而实时显示留言就需要用到轮询了。
什么是轮询:就是使用定时器,每隔固定的时间从客户端向服务器发起请求。

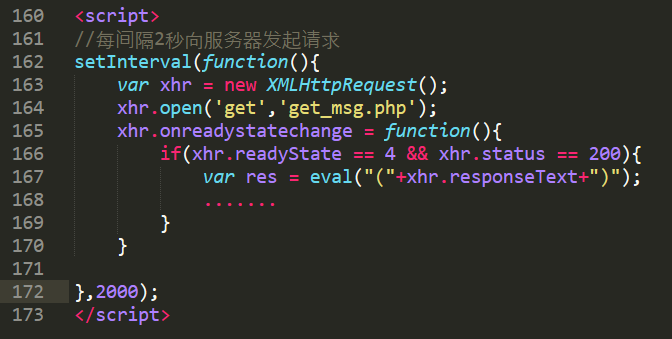
案例代码demo:
<script> //每间隔2秒向服务器发起请求 setInterval(function(){ var xhr = new XMLHttpRequest(); xhr.open('get','get_msg.php'); xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eva l("("+xhr.responseText+")"); ....... } } },2000); </script
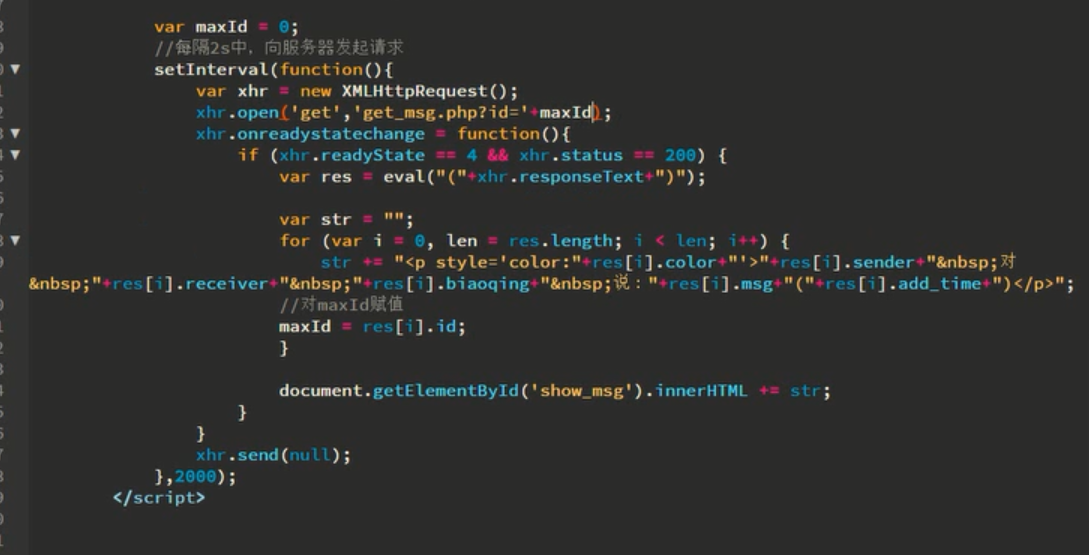
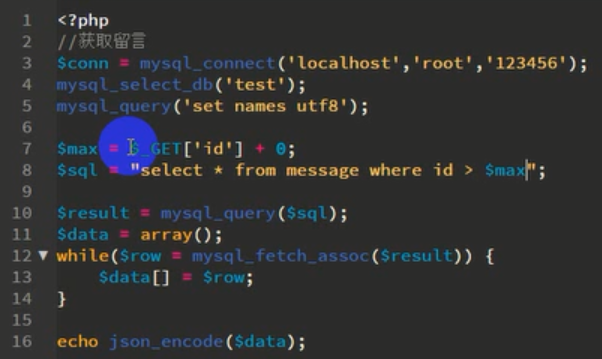
注意:为了防止留言板被重复的数据覆盖,必须标记maxid,每次取新数据



![]()


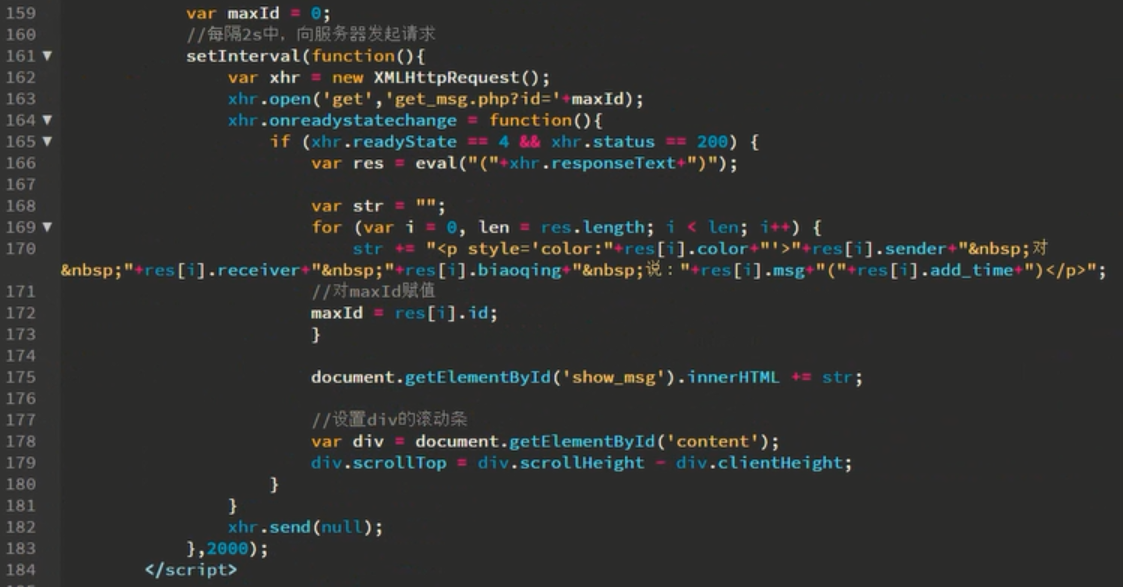
总体效果:
