tFactor,
Widget child,
})
2.5.1 属性解析
alignment:对齐方式,不能为null。
widthFactor:宽度因子,跟之前介绍的控件类似,宽度乘以这个值,就是最后的宽度。
heightFactor:高度因子,用作计算最后实际高度的。
其中widthFactor和heightFactor都有一个规则
- 如果不为null,那么实际的最大宽高度则为child的宽高乘以这个因子;
- 如果为null,那么child的宽高则会尽量充满整个区域。
2.5.2 源码
FractionallySizedBox内部具体渲染是由RenderFractionallySizedOverflowBox来实现的,通过命名就可以看出,这个控件可能会Overflow。
我们直接看实际计算尺寸的代码
double minWidth = constraints.minWidth;
double maxWidth = constraints.maxWidth;
if (_widthFactor != null) {
final double width = maxWidth * _widthFactor;
minWidth = width;
maxWidth = width;
}
double minHeight = constraints.minHeight;
double maxHeight = constraints.maxHeight;
if (_heightFactor != null) {
final double height = maxHeight * _heightFactor;
minHeight = height;
maxHeight = height;
}
源代码中,根据宽高因子是否存在,来进行相对应的尺寸计算。这个过程非常简单,不再赘述。
2.6 使用场景
当需要在一个区域里面取百分比尺寸的时候,可以使用这个,比方说,高度40%宽度70%的区域。当然,AspectRatio也可以达到近似的效果。
3. IntrinsicHeight
A widget that sizes its child to the child's intrinsic height.
3.1 简介
IntrinsicHeight的作用是调整child到固定的高度。这个控件笔者也是看了很久,不知道它的作用是什么,官方说这个很有用,但是应该尽量少用,因为其效率问题。
3.2 布局行为
这个控件的作用,是将可能高度不受限制的child,调整到一个合适并且合理的尺寸。
3.3 继承关系
Object > Diagnosticable > DiagnosticableTree > Widget > RenderObjectWidget > SingleChildRenderObjectWidget > IntrinsicHeight
3.4 示例代码
new IntrinsicHeight(
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
new Container(color: Colors.blue, width: 100.0),
new Container(color: Colors.red, width: 50.0,height: 50.0,),
new Container(color: Colors.yellow, width: 150.0),
],
),
);

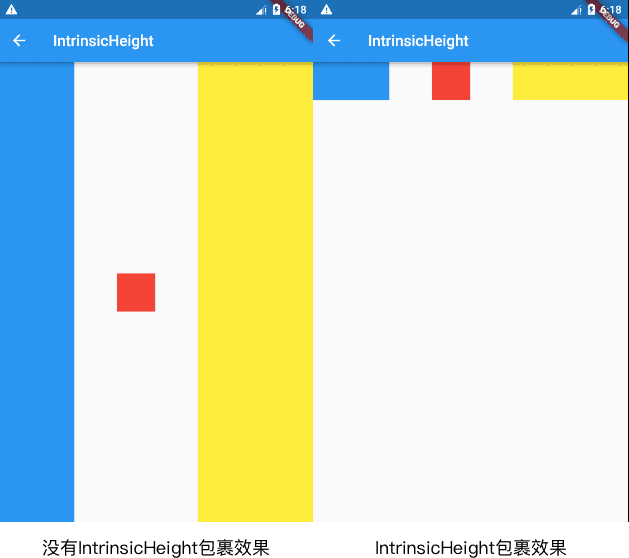
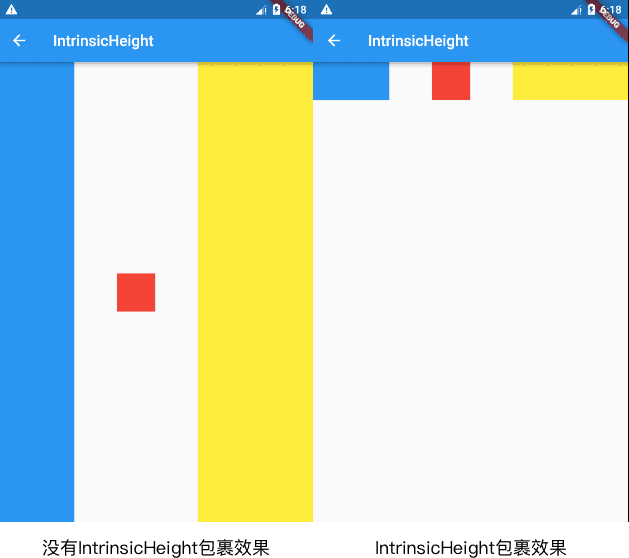
当没有IntrinsicHeight包裹着,可以看到,第一三个Container高度是不受限制的,当外层套一个IntrinsicHeight,第一三个Container高度就调整到第二个一样的高度。
3.5 源码解析
构造函数如下:
const IntrinsicHeight({ Key key, Widget child })
3.5.1 属性解析
除了child,没有提供额外的属性。
3.5.2 源码
当child不为null的时候,具体的布局代码如下:
BoxConstraints childConstraints = constraints;
if (!childConstraints.hasTightHeight) {
final double height = child.getMaxIntrinsicHeight(childConstraints.maxWidth);
assert(height.isFinite);
childConstraints = childConstraints.tighten(height: height);
}
child.layout(childConstraints, parentUsesSize: true);
size = child.size;
首先会检测是否只有一个高度值满足约束条件,如果不是的话,则返回一个最小的高度。然后调整尺寸。
3.6 使用场景
说老实话,不知道在什么场景使用,可以替代的控件也有的。谷歌说很有用,效率会有问题,建议一般的就别用了。
4. IntrinsicWidth
A widget that sizes its child to the child's intrinsic width.
4.1 简介
IntrinsicWidth从描述看,跟IntrinsicHeight类似,一个是调整高度,一个是调整宽度。同样是会存在效率问题,能别使用就尽量别使用。
4.2 布局行为
IntrinsicWidth不同于IntrinsicHeight,它包含了额外的两个参数,stepHeight以及stepWidth。而IntrinsicWidth的布局行为跟这两个参数相关。
- 当stepWidth不是null的时候,child的宽度将会是stepWidth的倍数,当stepWidth值比child最小宽度小的时候,这个值不起作用;
- 当stepWidth为null的时候,child的宽度是child的最小宽度;
- 当stepHeight不为null的时候,效果跟stepWidth相同;
- 当stepHeight为null的时候,高度取最大高度。
4.3 继承关系
Diagnosticable > DiagnosticableTree > Widget > RenderObjectWidget > SingleChildRenderObjectWidget > IntrinsicWidth
4.4 示例代码
new Container(
color: Colors.green,
padding: const EdgeInsets.all(5.0),
child: new IntrinsicWidth(
stepHeight: 450.0,
stepWidth: 300.0,
child: new Column(
children: <Widget>[
new Container(color: Colors.blue, height: 100.0),
new Container(color: Colors.red, width: 150.0, height: 100.0),
new Container(color: Colors.yellow, height: 150.0,)