之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接):
1、《Android中使用ViewFlipper实现屏幕切换》
2、《Android中使用ViewPager实现屏幕页面切换和页面轮播效果》
3、《Android中使用ImageViewSwitcher实现图片切换轮播导航效果》
今天通过使用GitHub中的开源项目android-image-indicator来简单实现APP自带图片的轮播以及加载网络图片进行轮播。

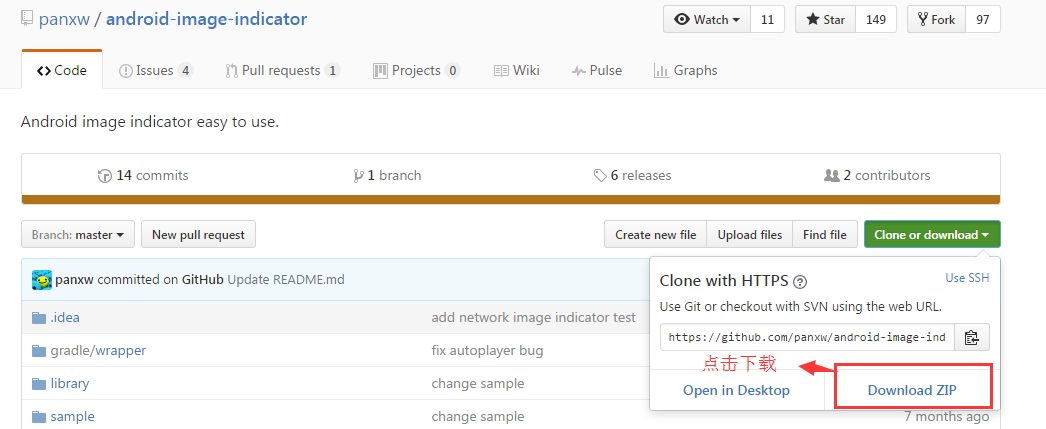
一、从GitHub上下载项目
GitHub地址:https://github.com/panxw/android-image-indicator
其中介绍了简单的使用示例,大家可以看看

二、导入依赖包
(1)我尝试使用AndroidStudio2,2通过Import Module来导入下载文件中的library来导入依赖包,但本次下载的项目使用Maven来构建,
导入过程出现错误提示:Error:(2, 0) Plugin with id‘com.github.dcendents.Android-maven’ not found。尝试了多种解决方案,无法有效解决依赖包导入问题。建议使用第二种方法导入
(2)在build.gradle(Module.app)中dependencies下直接添加以下代码
1 compile 'com.panxw.imageindicator:library:1.0.2'
添加示例如下:
添加完后,点击界面上的提示,同步以下就好。
三、演示加载APP自带图片
(1)Layout布局文件如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:tools="http://schemas.android.com/tools"
4 android:id="@+id/activity_main"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context="com.mly.panhouye.demo.MainActivity">
8 <com.panxw.android.imageindicator.ImageIndicatorView
9 android:id="@+id/indicate_view"
10 android:layout_width="match_parent"
11 android:layout_height="match_parent">
12 </com.panxw.android.imageindicator.ImageIndicatorView>
13 </RelativeLayout>
(2)Java实现代码如下:
1 package com.mly.panhouye.demo;
2 import android.os.Bundle;
3 import android.support.v7.app.AppCompatActivity;
4 import com.panxw.android.imageindicator.AutoPlayManager;
5 import com.panxw.android.imageindicator.ImageIndicatorView;
6 import java.util.ArrayList;
7 import java.util.List;
8
9 public class MainActivity extends AppCompatActivity {
10 ImageIndicatorView indicate_view;
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 setContentView(R.layout.activity_main);
15 indicate_view = (ImageIndicatorView) findViewById(R.id.indicate_view);
16 local();
17 }
18 //系统本地图片加载
19 public void local() {
20 // 声明一个数组, 指定图片的ID
21 final Integer[] resArray = new Integer[] {R.mipmap.a1, R.mipmap.a2,
22 R.mipmap.a3, R.mipmap.a4};
23 // 把数组交给图片展播组件
24 indicate_view.setupLayoutByDrawable(resArray);
25 // 展播的风格
26 // indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_ARROW_ROUND_STYLE);
27 indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_USERGUIDE_STYLE);
28 // 显示组件
29 indicate_view.show();
30 final AutoPlayManager autoBrocastManager = new AutoPlayManager(indicate_view);
31 //设置开启自动广播
32 autoBrocastManager.setBroadcastEnable(true);
33 //autoBrocastManager.setBroadCastTimes(5);//loop times
34 //设置开始时间和间隔时间
35 autoBrocastManager.setBroadcastTimeIntevel(3000, 3000);
36 //设置循环播放
37 autoBrocastManager.loop();
38 }
39 }
四、加载网络图片
(1)首先在Java中自定义NetworkImageIndicatorView.class
其中在加载网络图片到imageView中使用了网络通信框架-VolLey。这里主要使用其中的ImageRequest,
ImageRequest的构造函数接收六个参数,分别代表的含义是:
第一个参数就是图片的URL地址,这个没什么需要解释的。
第二个参数是图片请求成功的回调,这里我们把返回的Bitmap参数设置到ImageView中。
第三第四个参数分别用于指定允许图片最大的宽度和高度,如果指定的网络图片的宽度或高度大于这里的最大值