|
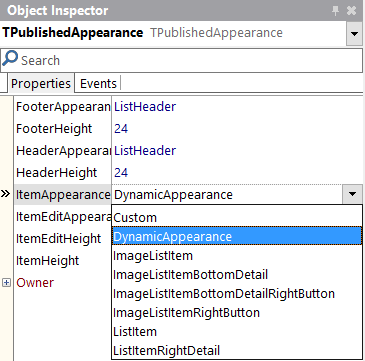
ee Using the DynamicAppearance Value |
| ImageListItemBottomDetailRightButtonShowCheck |
An image, a caption, a detail text, a check box glyph button, and a text button |
| ImageListItemBottomDetailShowCheck |
An image, a caption, a detail text, a check box glyph button, and an accessory graphical button |
| ImageListItemDelete |
An image, a caption, a delete glyph button, and an accessory graphical button |
| ImageListItemRightButtonDelete |
An image, a caption, a delete glyph button, and a text button |
| ImageListItemRightButtonShowCheck |
An image, a caption, a check box glyph button, and a text button |
| ImageListItemShowCheck |
An image, a caption, a check box glyph button, and an accessory graphical button |
| ListItemDelete |
A caption, a delete glyph button, and an accessory graphical button |
| ListItemRightDetailDelete |
A caption, a detail text, a delete glyph button, and an accessory graphical button |
| ListItemRightDetailShowCheck |
A caption, a detail text, a check box glyph button, and an accessory graphical button |
| ListItemShowCheck |
A caption, a check box glyph button, and an accessory graphical button |